useDebugValue
useDebugValue merupakan React Hook yang memungkinkan Anda untuk menambahkan label ke sebuah Hook kustom di dalam React DevTools.
useDebugValue(value, format?)Referensi
useDebugValue(value, format?)
Panggil useDebugValue di bagian atas Hook kustom Anda untuk manampilkan nilai debug yang dapat dibaca:
import { useDebugValue } from 'react';
function useOnlineStatus() {
// ...
useDebugValue(isOnline ? 'Online' : 'Offline');
// ...
}Lihat lebih banyak contoh di bawah ini.
Parameter
value: Nilai yang Anda inginkan untuk ditampilkan di dalam React DevTools. Nilai tersebut dapat memiliki tipe apa pun.formatopsional: Fungsi untuk pemformatan. Ketika komponen diperiksa, React DevTools akan memanggil fungsi pemformatan denganvaluesebagai argumennya, dan kemudian menampilkan nilai kembalian yang telah diformat (yang mungkin memiliki jenis apapun). Jika Anda tidak menentukan fungsi pemformatan,valueasli itu sendiri yang akan ditampilkan.
Kembalian
useDebugValue tidak mengembalikan apapun.
Penggunaan
Menambahkan sebuah label ke sebuah Hook kustom
Panggil useDebugValue pada bagian atas Hook kustom Anda untuk menampilkan nilai debug yang dapat dibaca untuk React DevTools.
import { useDebugValue } from 'react';
function useOnlineStatus() {
// ...
useDebugValue(isOnline ? 'Online' : 'Offline');
// ...
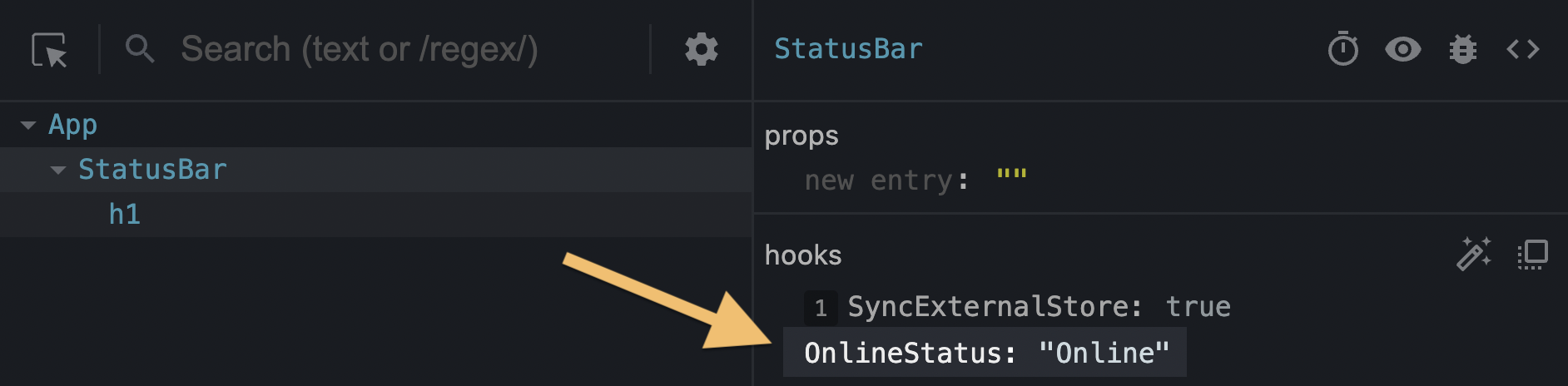
}Hal ini akan mengakibatkan komponen yang memanggil useOnlineStatus memiliki label seperti OnlineStatus: "Online" ketika Anda memeriksanya:

Tanpa panggilan useDebugValue, hanya data yang mendasarinya (dalam contoh ini, true) yang akan ditampilkan.
import { useSyncExternalStore, useDebugValue } from 'react'; export function useOnlineStatus() { const isOnline = useSyncExternalStore(subscribe, () => navigator.onLine, () => true); useDebugValue(isOnline ? 'Online' : 'Offline'); return isOnline; } function subscribe(callback) { window.addEventListener('online', callback); window.addEventListener('offline', callback); return () => { window.removeEventListener('online', callback); window.removeEventListener('offline', callback); }; }
Menunda pemformatan nilai debug
Anda juga bisa meneruskan fungsi pemformatan sebagai argumen kedua ke useDebugValue:
useDebugValue(date, date => date.toDateString());Fungsi pemformatan Anda akan menerima nilai debug sebagai sebuah parameter dan akan mengembalikan sebuah nilai tampilan yang telah diformat. Ketika komponen Anda diperiksa, React DevTools akan memanggil fungsi ini dan menampilkan hasilnya.
Ini memungkinkan Anda menghindari menjalankan logika pemformatan yang berpotensi mahal/berat (potentially expensive formatting logic) kecuali komponen benar-benar diperiksa. Sebagai contoh, jika date merupakan sebuah nilai Date, ini menghindari pemanggilan toDateString() pada setiap render.